iOS UIView绘制(一)生命周期总览
status
category
date
summary
slug
icon
tags
password
就像学习iOS中的
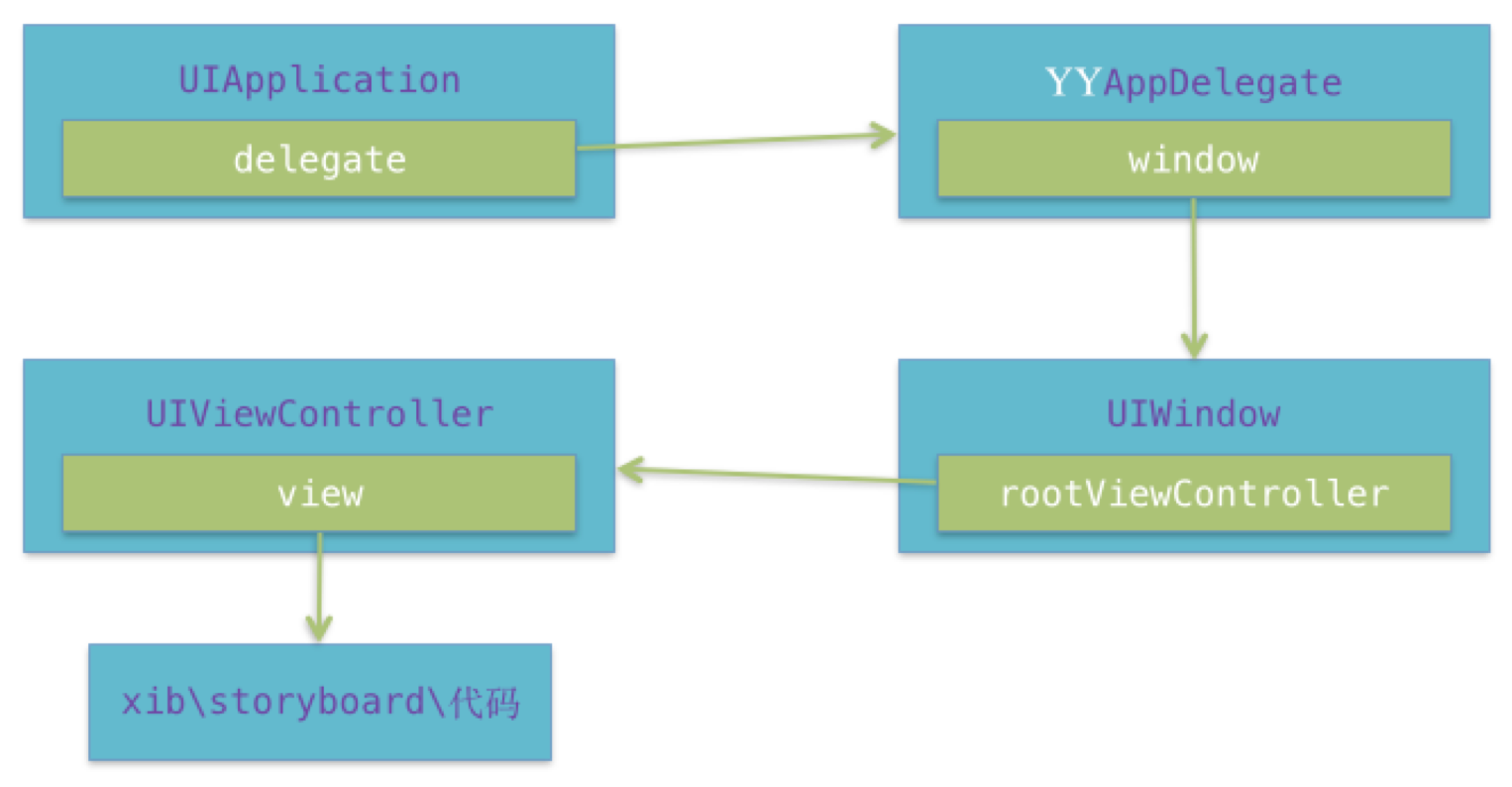
Application和UIViewController,以及Android中的Activity一样,最先了解的应当是生命周期,回答它是谁,从哪来,到哪去的问题。为了比较清楚地描述这个过程,应该先了解iOS中四大对象的的关系:
UIApplication和UIApplicationDelegate 管理
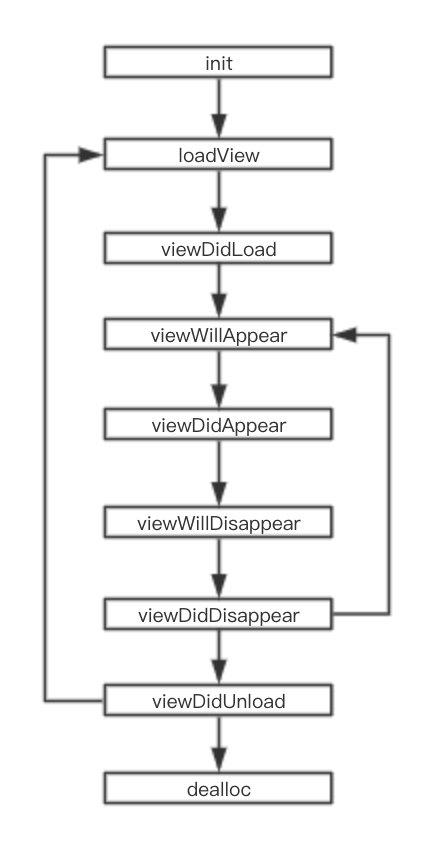
UIWindow,UIWindow通过UIViewController管理UIView,所以和UIView生命周期联系最紧密的是UIViewController,我画了一张图来描述它的初始化流程:
UIViewController会在loadView方法中创建视图,这里的View指的是UIViewController的根视图,我们平常为应用添加的View都是这个View的子View。在创建一个View时,第一步是通过init方法初始化UIView对象:然后通过
self.view.addSubView(),把新创建的View添加到UIViewController的根视图上,这时被添加的View就会调用以下方法,来管理UIView之间,以及UIView和UIWindow之间的关系:UIWindow本身也是UIView,它的subviews包含了UIView,各个UIView之间的关系(View树)也已经建立,接下来就需要根据UIWindow的相关属性来对子UIView进行布局管理:这个过程类似于Android中的
measure和layout,是一个自顶向下的过程。UIView之间存在位置和大小的关系依赖,子View可以根据父View的位置和大小来确定自己的位置和大小,同一级别(View树中高度相同)的View之间又会有依赖关系,因此遍历可能不止一遍。总之这个过程可以确定所有View的位置和大小信息,接下来就是真正的绘制:draw方法是自定义UIView时几乎必定重写的方法,在这个方法内完成对视图的绘制工作。总的来说,一个
UIView显示到屏幕上经历了三个过程:- 创建并建立关系:
init和addSubView
- 布局:
layout
- 绘制:
draw
Loading...